Do you remember a time when MySpace was the most popular social media platform online? Did you ever spend hours meticulously adjusting your profile to make it look perfect? You’re not alone. Long before Facebook, Instagram, and Twitter rose to the top, MySpace was number one for online social interaction. You may be wondering what HTML coding has to do with MySpace? Well, quite a lot! Did you ever input a code to change the background of your MySpace profile or adjust the headings? Then you were using HTML code to do so, even if you didn’t realize it at the time.
You have likely heard of the term HTML and may even have an idea of what coding is all about. It is a good idea to learn the basics of HTML since it is one of the most critical elements of any website creation. Keep reading to find out more about HTML, necessary coding procedures, and why understanding HTML can help your business grow.
What Exactly is HTML?
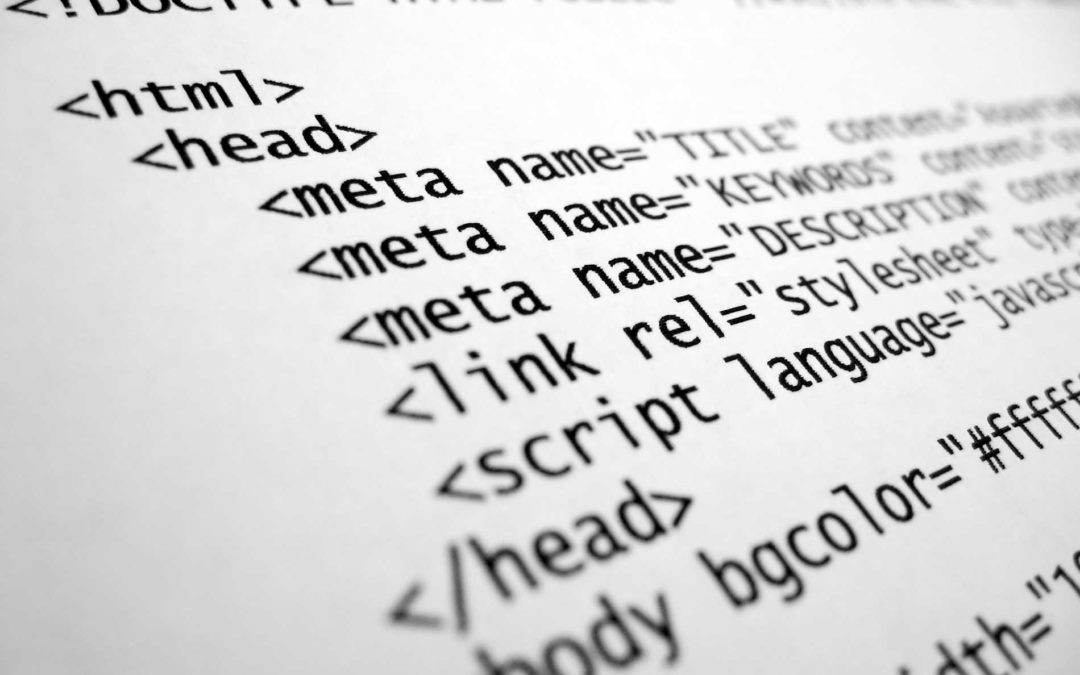
HTML stands for HyperText Markup Language. Unlike Java or JavaScript, for example, HTML is not a computer programming language. HTML is a markup language, meaning it is a type of computer communication that uses specific text formatting and symbols to display a message on a webpage. With the help of HTML, every heading, footer, paragraph, image, or video you see on a webpage gets placed in its exact position. It provides the basic structure for any webpage you might visit.
HTML is a universal language that can be understood by any web browser, whether you are surfing the web on Chrome, Firefox, or Safari. These browsers extract HTML content and translate it into a readable format on a given webpage.
Why is HTML Important to Understand?
Extracting HTML code is how online search engines can determine if your content is relevant to what users are searching for online. If you are producing any content online, whether it is a blog, website, or other web pages, HTML is going to be used. If you can increase your understanding of HTML, you are more likely to see an impact on your website views and overall hits from web searches.
So, if you are a business owner and planning to start a website, relevant terms must be embedded in your HTML text. That way, your content or services will be discoverable by search engines like Google, Bing, and Yahoo. With the help of HTML, your website can be structured to your liking, but also discoverable by future customers.
What About Squarespace and Other Website Builders?
While some website builders, like Squarespace or Wix, will automatically input HTML coding for you while you construct your website, you don’t usually see the coding on the back-end user interface. Squarespace and other website builders have preset templates that automatically input HTML coding in for you, depending on your inputs. While these intuitive builders are convenient, they are quite limited. You may not be able to construct your site to appear how you would prefer, or it may lack individuality since these sites use preset templates.
Using HTML coding is preferred if you want to make a completely customizable website from the ground-up. That is why most businesses will hire a web design team made up of coders that can work to create a fully personalized website to help them stand out. Investing in a web design team is better for your business than simply throwing together a generic Squarespace site. A properly coded website will make your business’s online presence distinct from your competition.
The Difference Between HTML and CSS
CSS stands for Cascade Styling Sheets. While HTML and CSS are two sides of the same token, they are slightly different in their functions. HTML primarily deals with the content and structure of a webpage, while CSS takes care of the overall display and design. CSS controls the fonts, colors, and layout. HTML deals with headings, text, lists, hyperlinks, and other similar elements. The two interact and influence each other, but control different aspects on any given website.

Getting Started with HTML
HTML uses tags that surround content and looks like this:
6 HTML Codes to Know
There are dozens of HTML tags that may be used to build a given website. Some of the basic codes used include titles, headings, paragraphs, bullet points, numbered lists, and emphasized text. Below you will find examples of how your text will appear on your website and how it will look when it is coded properly.
• Titles
How the text will display on your website:
Here is Your Title.
How it is coded in HTML:
<tag> Here is Your Title </tag>
• Headings and Subheadings
How the text will display on your website:
This is Heading 1
This is Heading 2
How it is coded in HTML:
<h1> This is Heading 1 </h1>
<h2> This is Heading 2 </h2>
• Paragraphs
How the text will display on your website:
Text in Paragraph 1
Text in Paragraph 2
How it is coded in HTML:
<p> Text in Paragraph 1 </p>
<p> Text in Paragraph 2 </p>
• Bullet Points (Unordered Lists)
How the text will display on your website:
- Item 1
- Item 2
- Item 3
How it is coded in HTML:
<ul>
<li> Item 1 </li>
<li> Item 2 </li>
<li> Item 3 </li>
</ul>
• Numbered Lists (Ordered Lists)
How the text will display on your website:
- Item 1
- Item 2
- Item 3
How it is coded in HTML:
<ol>
<li> Item 1 </li>
<li> Item 2 </li>
<li> Item 3 </li>
</ol>
• Emphasized Text
How the text will display on your website:
This is your emphasized text.
How it is coded in HTML:
<em> This is your emphasized text. </em>
Now you know the most common coding inputs necessary for website building. To code an entire website in HTML will expand on these basic commands extensively, which is why a lot of businesses typically leave constructing a website to professionals. At least you can say you have a basic understanding of what is going on behind-the-scenes when you view a site on an internet browser.

Need Some Help Building Your Site?
HTML coding can be overwhelming, especially if you have no prior knowledge in back-end computer systems or coding. Now that you are more acquainted with the basics of HTML, you have a better appreciation for the time and care it takes to build a customized website from the ground up. The good news is, you don’t have to dive right into coding an entire website on your own as long as you find the right help. Luckily, our team at Cornerstone Web Studio is here to help!
As a business owner, you have enough to take care of without having to worry about meticulous coding processes. That is why we are here to create a fully customizable website for your business from start to finish. Our team of website designers, content creators, and project managers will see to it that your business thrives thanks to a beautiful and well-designed website your customers can utilize and enjoy!
Give us a call now at 503-512-8333 to get started with your website today!